SEO оптимизация сайта
Все мы знаем, что для более корректного отображения Вашего сайта в поисковиках надо прописать «Мета теги» - это функциональные элементы, которые несут в себе служебную информацию для браузеров и поисковиков.
 Советуем перед началом СЕО продвижения, советуем почитать статью о том, стоит ли заниматься СЕО на начальных этапах работы с магазином. ПОДРОБНЕЕ <<<
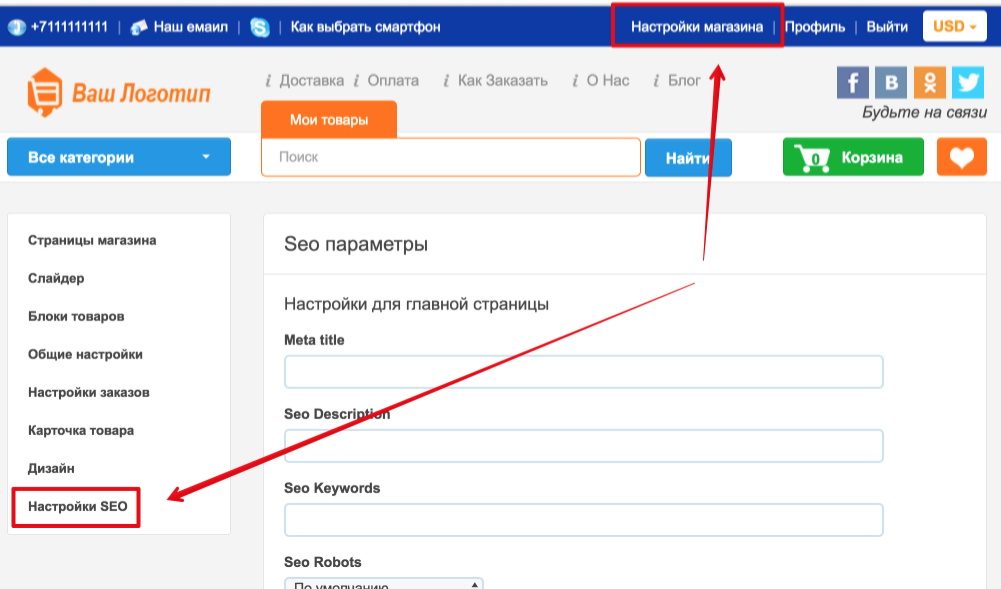
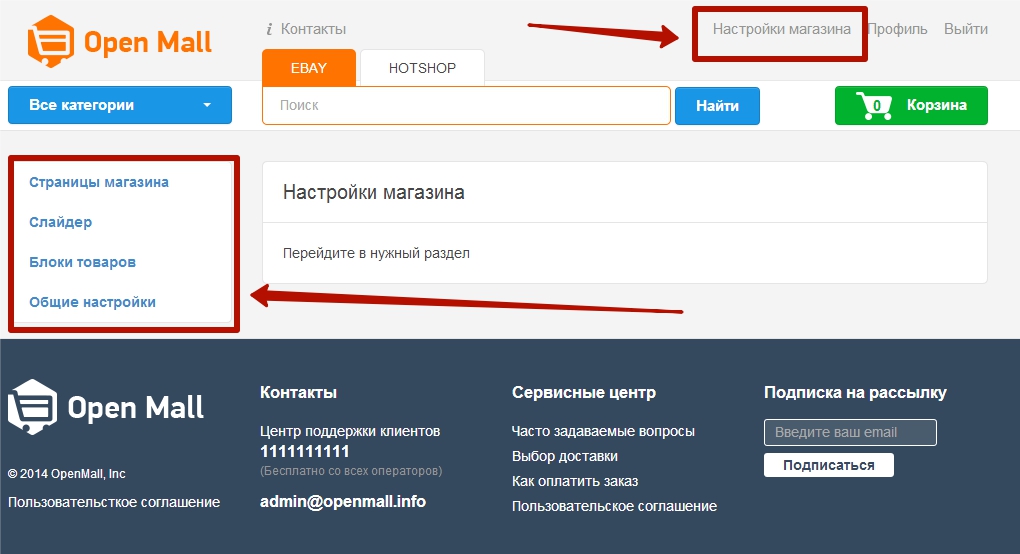
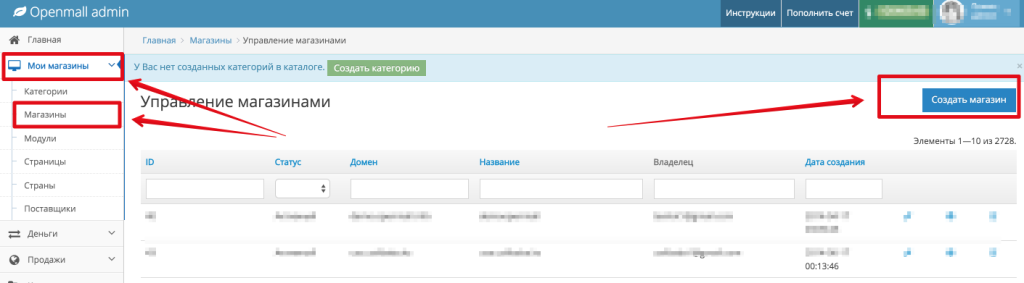
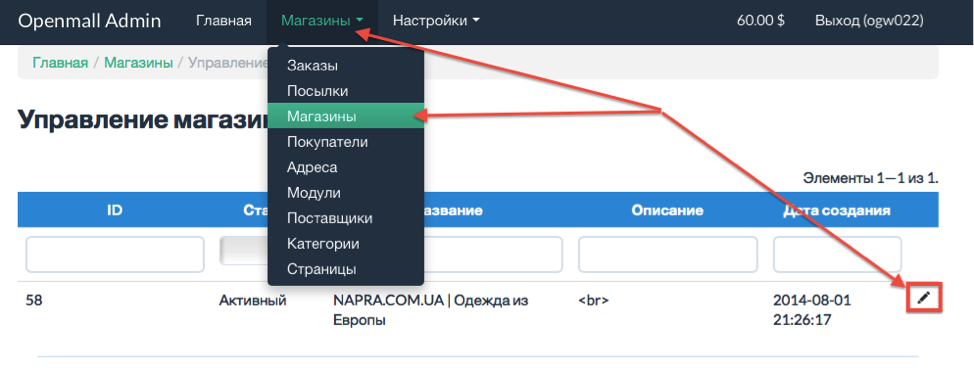
Советуем перед началом СЕО продвижения, советуем почитать статью о том, стоит ли заниматься СЕО на начальных этапах работы с магазином. ПОДРОБНЕЕ <<<1) Для того, чтоб добавить теги себе в магазин, Вам надо зайти в «Настройки магазина» — «Настройки SEO»
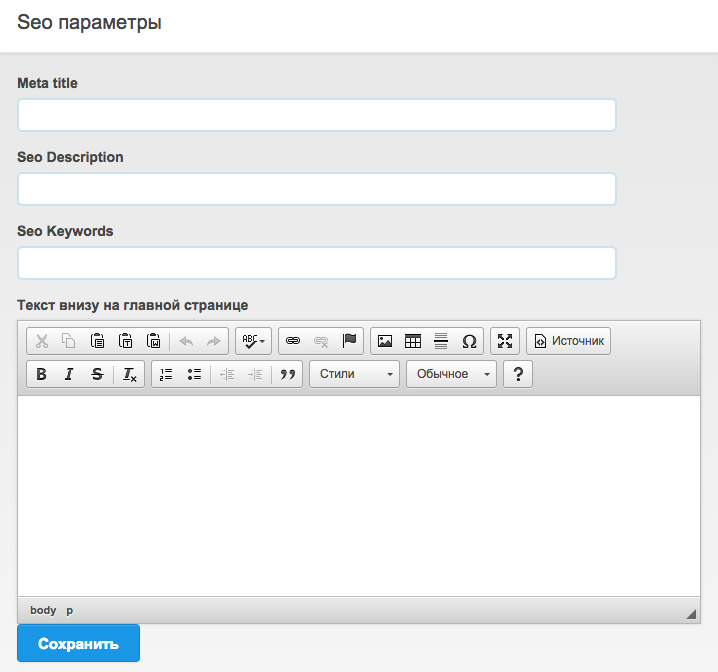
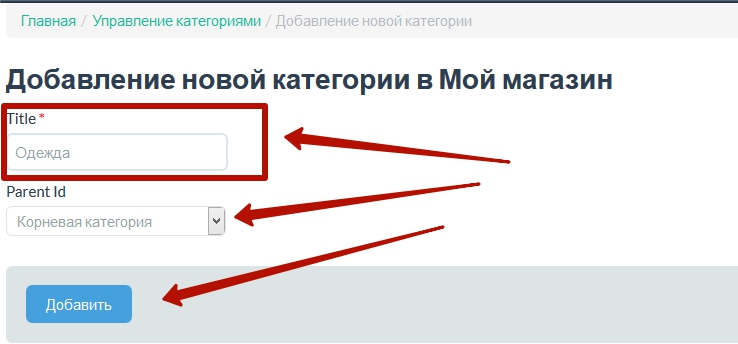
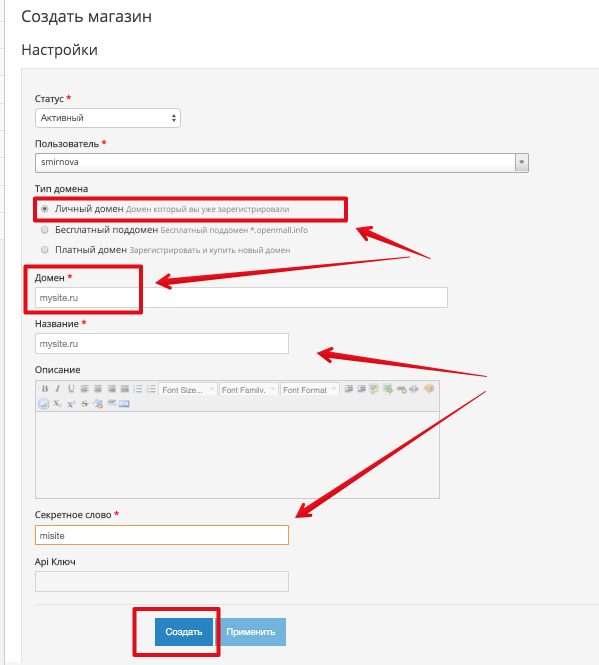
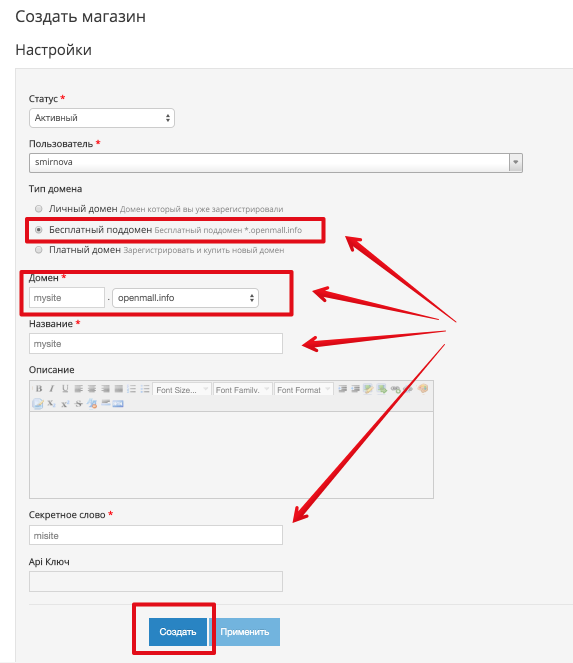
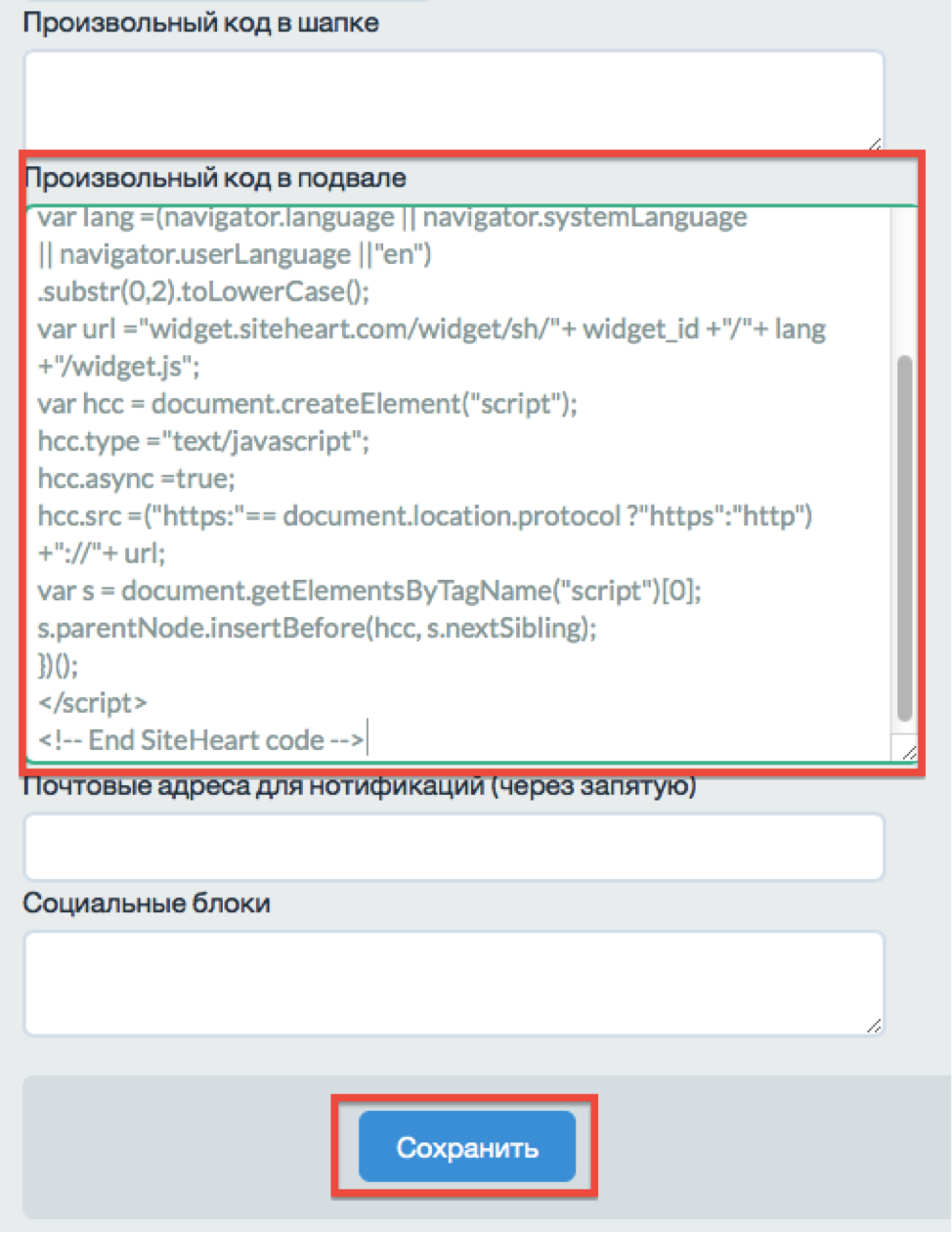
Перед вами появляется форма, которую надо заполнить
Рассмотрим отдельно каждый тег:
- Метатег title сообщает поисковой системе, каким оптимизатор хотел бы видеть заголовок страницы сайта в выдаче. Роботы придают большее значение содержанию обычного тега title, поэтому в meta title рекомендуется прописывать максимально похожую информацию. Например «Наш сайт — это лучший выбор товаров со всего мира».
- Мета-тег Description предназначен для создания краткого описания страницы, которое выводится в качестве аннотации к ссылке на страницу в поисковой выдаче. Однако в настоящее время это правило работает главным образом в поисковой системе Google, и то не во всех случаях. Довольно часто поисковые системы в качестве аннотации показывают просто отрывок текста данной страницы, наиболее релевантный запросу. Например: «Наш сайт предоставляет Вам возможность выбора товаров любой категории со всего мира. Особенно Вас порадует выбор детских вещей. У нас много скидок и акций».
- Мета-тег Keywords используется для указания ключевых слов оптимизируемой страницы. Сейчас поисковые системы придают ему очень малую степень значимости из-за частых злоупотреблений этим тегом многими вебмастерами. Однако всё равно не лишне перечислить в нём ключевые слова, которые встречаются в названии страницы.
- Текст внизу на главной странице — это главный текст, который описывает ваш сайт, товар которым вы торгуете и прочее. Текст должен быть уникальным, то-есть не скопирован от куда-то, а желательно написан своими словами, только тогда он будет иметь ценность для вашего сайта. Если текст уникальный, то намного больше вероятность, что именно Ваш сайт попадет в первую десятку в поисковиках искомых фраз. Текст будет виден на главной странице внизу.
После заполнения всех полей, нажимаете кнопку «Сохранить»
2) Так же, для оптимизации сайта важно наличие на сайте файла Карты сайта — sitemap.xml и robots.txt.
Sitemap можно сгенерировать бесплатно на любом специализированном сервисе. Гугл-Яндекс Вам в помощь. Напишите в поисковиках запрос «Как создать карту сайта». (вот один из сервисов по созданию карты — http://www.mysitemapgenerator.com/)
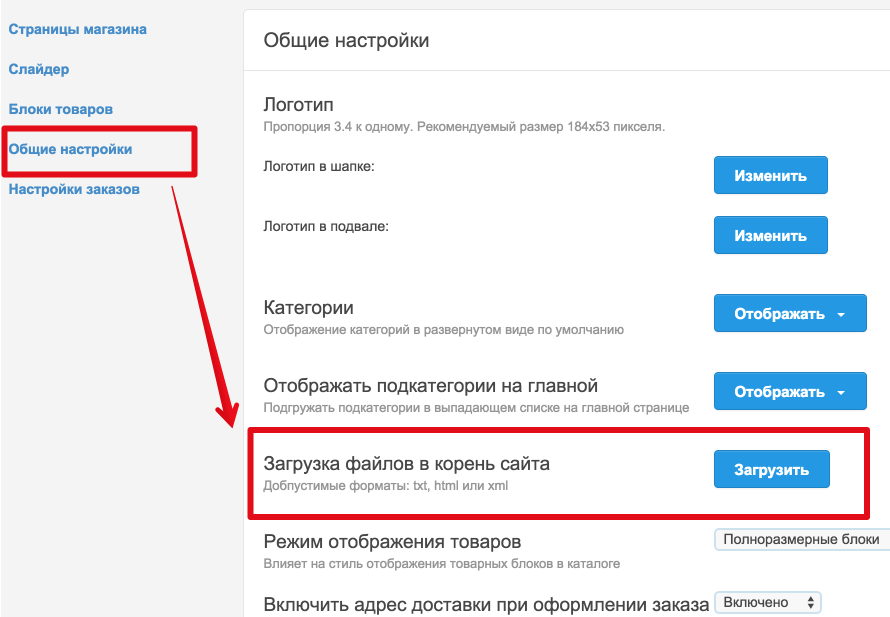
Для загрузки этих файлов в корень сайта — воспользуйтесь настройкой «Загрузить файл в корень»
Таким образом можете загружать файлы, необходимые для настройки оптимизации в корень сайта. Так же это нужно для загрузки файлов подтверждения от Гугла и Яндекса.
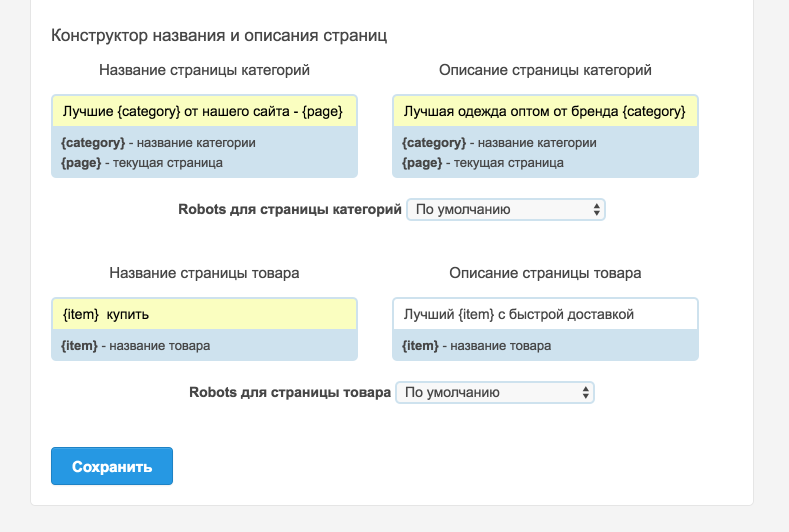
3) Еще одной особенностью платформы Openmall есть то, что система может автоматически генерировать уникальные мета-загловки и описания для страниц с товаром и категорий. Поскольку описания товаров поставщиков почти у всех одинаковые — это очень полезно будет для уникализации сайта. Конструктор уникальных мета заголовков находится в Настройках магазина -> SEO настройки
Пример внизу:
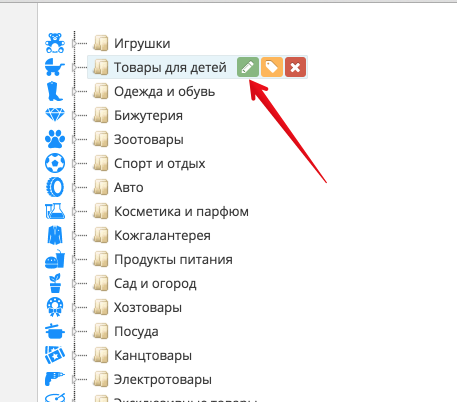
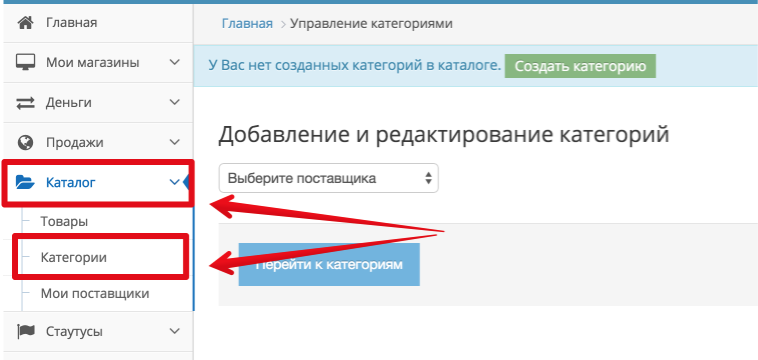
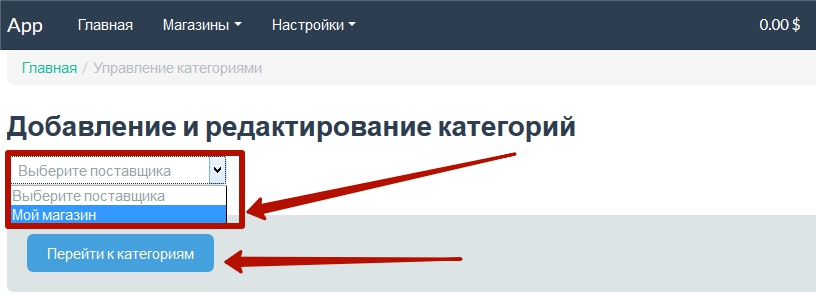
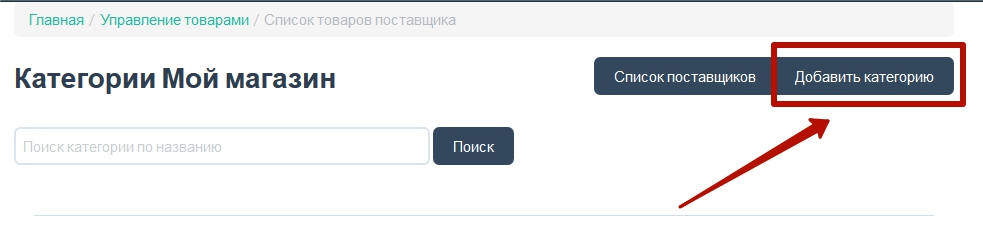
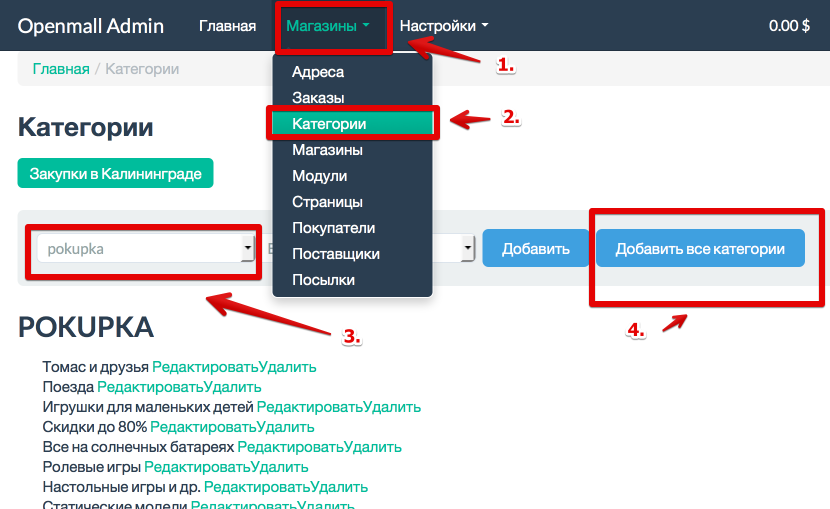
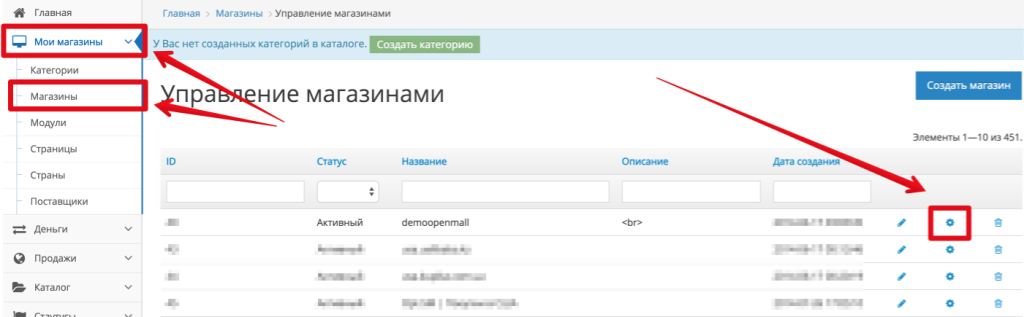
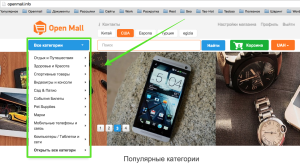
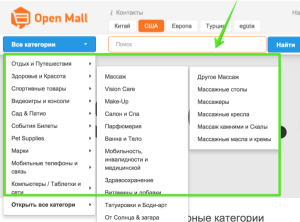
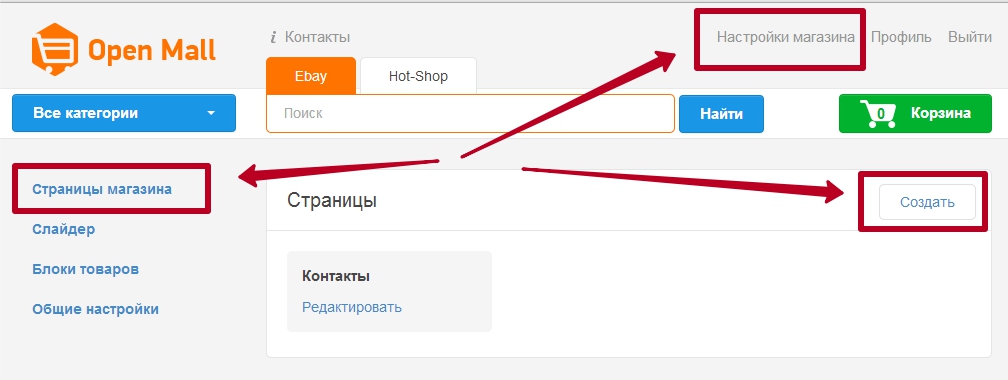
4) Так-же для каждой категории товара Вы можете писать уникальное описание. Это можно делать в админке по адресу - - или меню Мои магазины -> Категории.
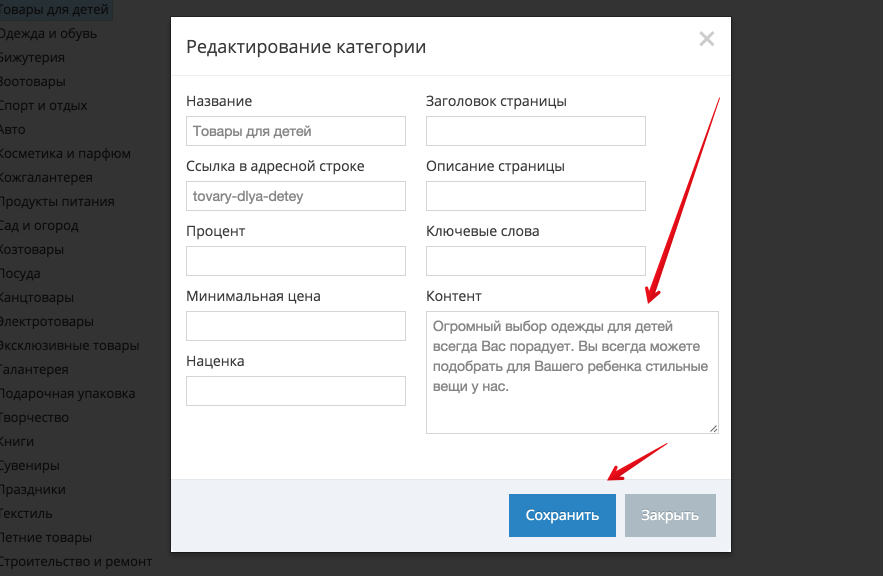
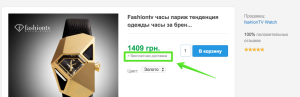
Наведите мышкой на нужную категорию и нажмите на зеленую иконку Карандашика.
После этого заполните Мета теги, если нужно и Поле Контент.
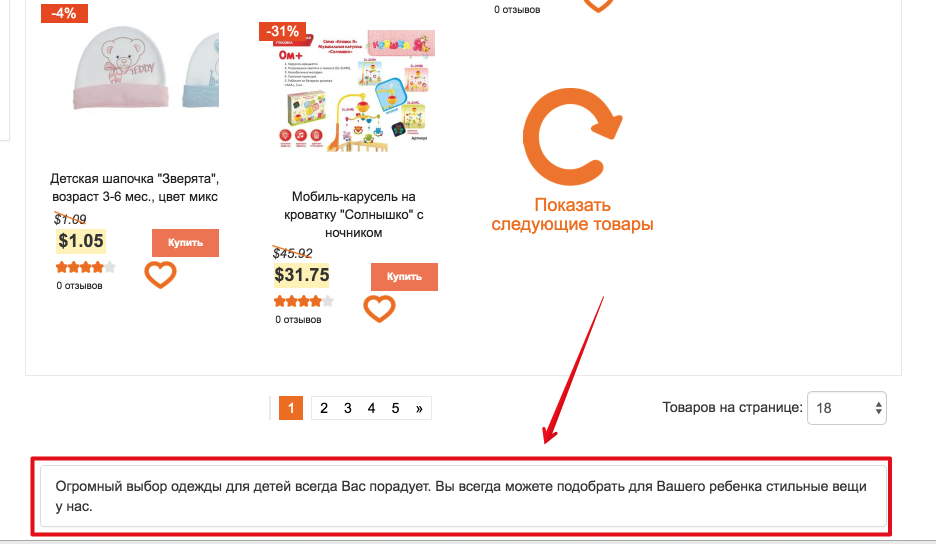
После этого, при открытии данной категории появится блок с данным контентом:
5) И последнее и наверное самое Важное — это продвижение сайта с помощью блога или уникальных статтей с обзорами. На сайтах платформы Openmall это легко реализовать. Подробнее по ссылке - https://blog.openmall.info/obuchenie/kak-vesti-blog-prodvizhenie-cherez-kontent/
Или посмотрите видео ниже:
 ЗАКАЖИТЕ НАСТРОЙКУ САЙТА У ПРОФЕССИОНАЛОВ
ЗАКАЖИТЕ НАСТРОЙКУ САЙТА У ПРОФЕССИОНАЛОВ
Если у Вас нет времени разбираться в настройках сайта — наши менеджеры быстро Вам настроят сайт для продвижения (мета теги, карта сайта, настройка robots, добавление сайта в гугл и яндекс вебмастер). И все это всего за 30$
Для оформления заявки пишите в свободной форме в skype: open_mall или e-mail: info@openmall.info
















































 Узнайте как открыть свой Кэшбэк сервис и зарабатывать на покупках.
Узнайте как открыть свой Кэшбэк сервис и зарабатывать на покупках. 







