Настройки сайта
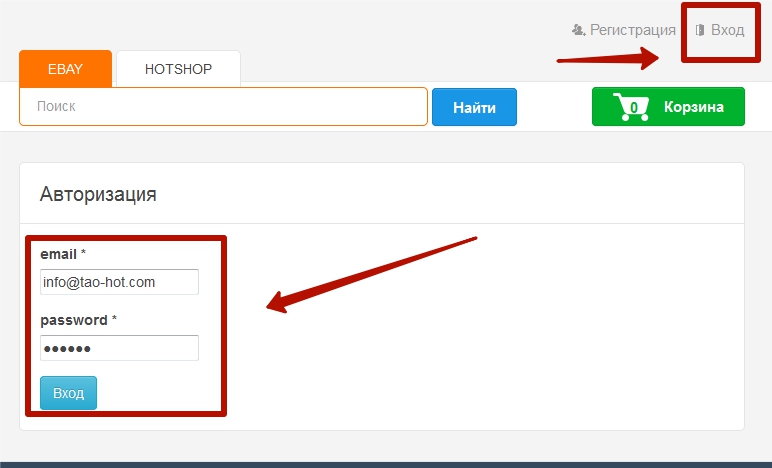
Итак, Вы создали магазин и его Вам успешно запустили. Дальше Вам нужно его настроить под себя. Открываете свой магазин и нажимаете кнопку «Вход» справа вверху. Вводите свой e-mail, на который регистрировались в админке и пароль (должно пустить в личный кабинет без регистрации).
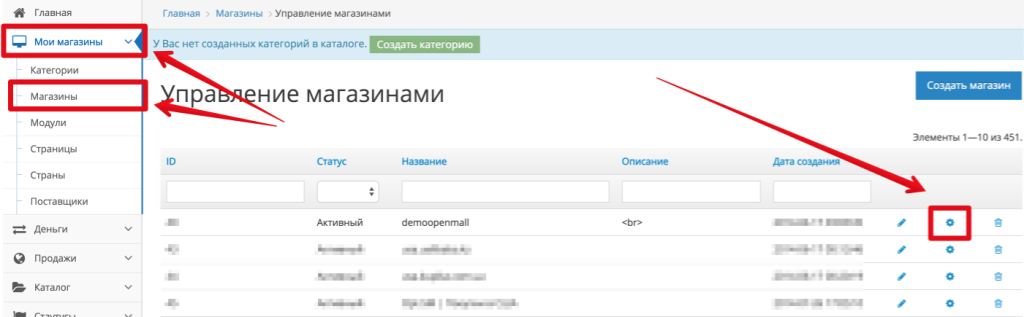
Или второй вариант — можете войти в настройки магазина прямо из админ панели. Для этого войдите в меню Мои Магазины — Магазины и возле своего магазина нажать на значок «Шестеренки».
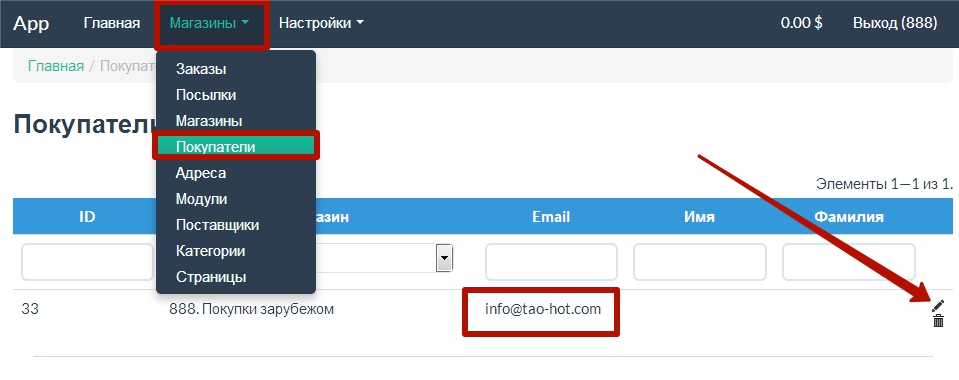
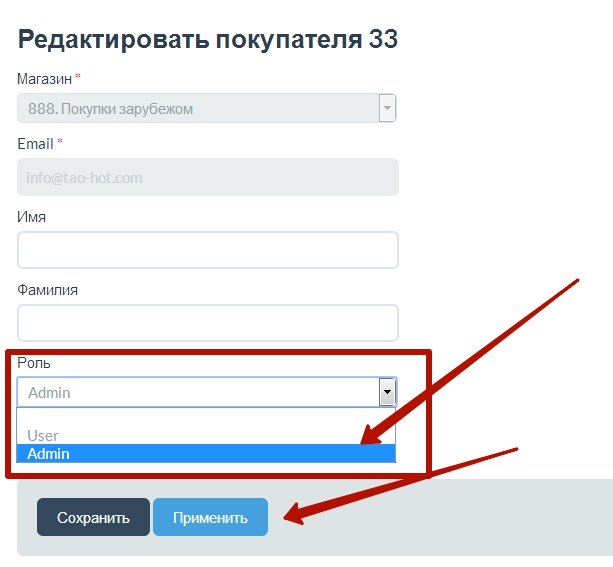
Если же Вы хотите сделать еще один аккаунт для менеджера, который будет настраивать Вам только сайт, но не будет иметь доступ к Заказам, тогда для этого Вам нужно создать администратора сайта.
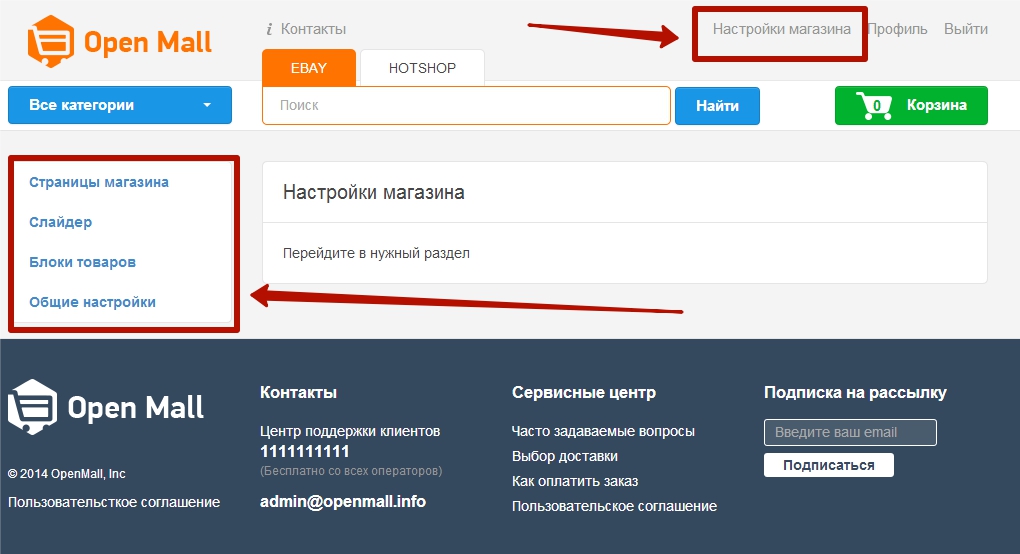
Теперь, если Вы зайдете по своим данным в кабинет - у Вас появится пункт Настройки магазина.
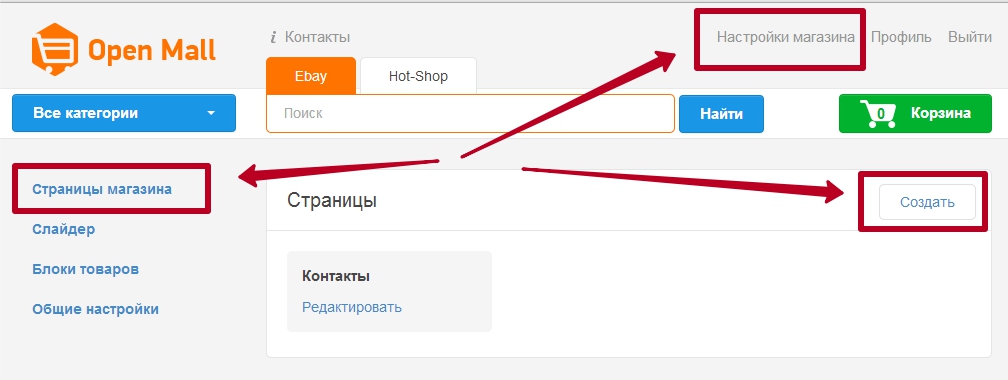
Жмем «Настройки магазина» и слева видим настройки, которые можем менять на своем сайте.
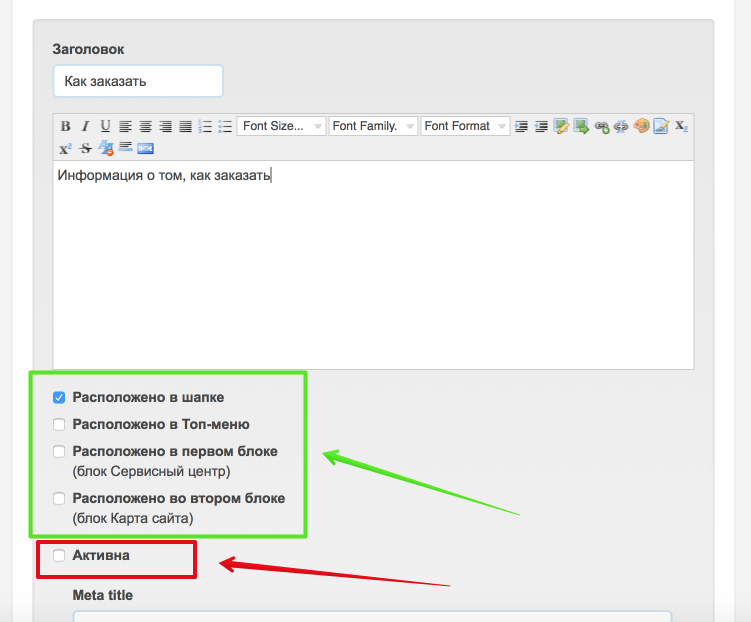
Меню Страницы магазина — поможет Вам создавать, редактировать различные страницы на сайте.
Раздел Слайдер — добавление слайдов на главную страницу, которые будут автоматически меняться (размер слайда должен быть строго 1400 x 346 пикселей, иначе он не загрузится ).
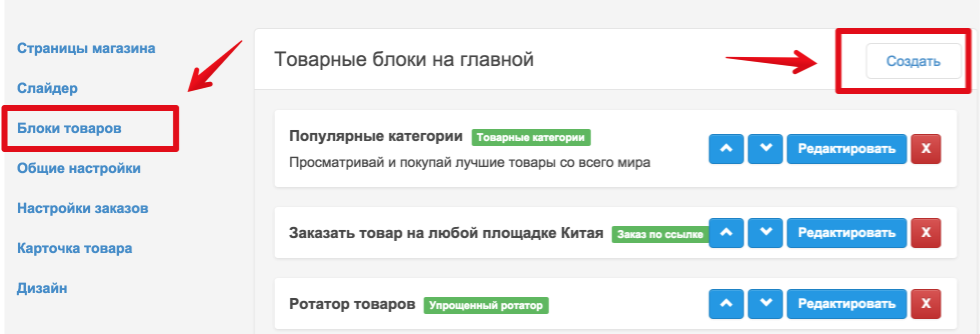
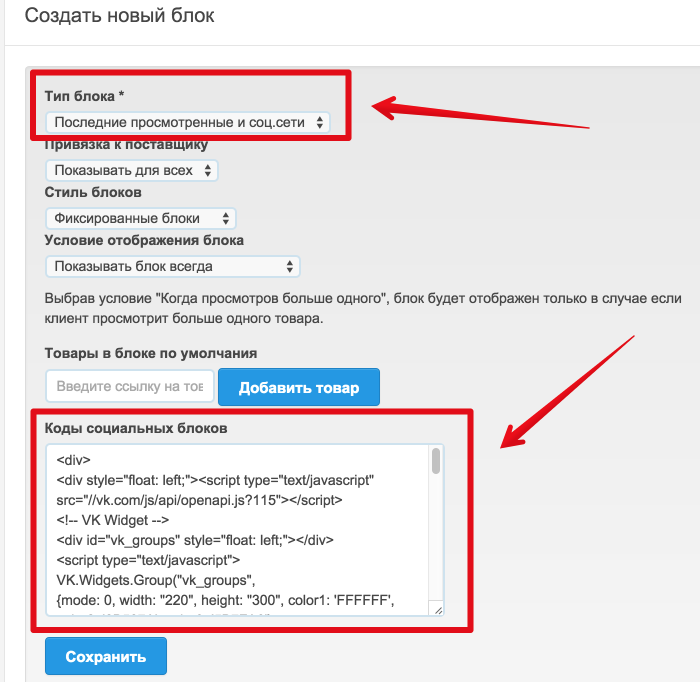
Раздел Блоки товаров — поможет Вам блоки с товарами на главной странице. Например: Популярные товары, рекомендованные товары, детские товары, последние покупки и т.д. В каждый блок можно добавлять любой товар сайта и он будет отображен на главной странице.
Раздел Общие настройки - здесь можно делать следующие настройки:
- Логотип в Шапке и Логотип в Подвале сайта. Здесь можно загрузить логотипы (рекомендуемый размер логотипа — 184 х 53 px ). После загрузки логотипа обязательно обновите страницу в браузере, чтоб изменения вступили в действие.
- Категории (отображение категорий в развернутом виде) — если выбрать настройку «Отображать» — то список категорий будет по умолчанию развернут на главной странице
если так же включить ниже настройку «Отображать» Подкатегории на Главной, то при наведении на любую категорию будет выпадать список с подкатегориями
- Загрузка файлов в Корень Сайта. Через эту настройку можно загружать файлы в корень сайта. Например Вам нужно подтвердить права на сайт для Гугла или Яндекса, или загрузить Карту сайта, загрузить текстовые файлы (например robots.txt)
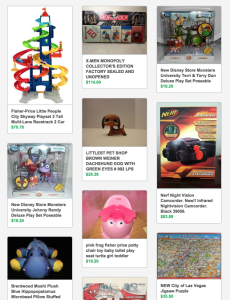
- Режим отображения товаров. Если Вы переходите в любую категорию — с помощью этой настройки можно настроить хаотичное расположение товаров ( товары будут отображаться в полный рост). Пример Полноразмерного блока:
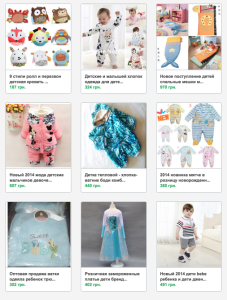
или строгое (все товарные позиции будут строго одинакового размера.). Пример Фиксированного списка товаров:
- Включить адрес при оформлении заказа. Если эта настройка включена — то при оформлении заказа клиенту будет предложено ввести адрес доставки.
- Имя продавца в карточке. Модно Отображать или Скрыть имя продавца в Карточке товаров.
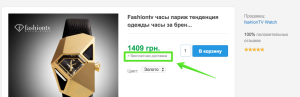
- Надпись под ценой товара. Можно редактировать надпись под ценой товара в карточке товаров. Например можно написать стоимость доставки товаров, или указать сроки доставки или другую полезную информацию.
Seo: Meta теги — это настройки для оптимизации сайта под поисковые системы. Подробности здесь.
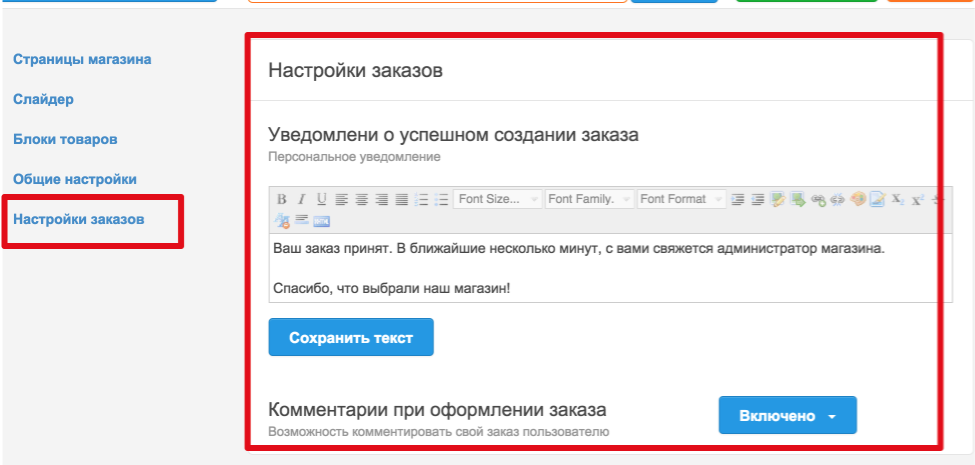
Следующий пункт меню настроек магазина — «Настройка заказов»
- Уведомление о успешном создании заказа. Здесь можно настроить сообщение, которое будет отображаться у клиента после создания заказа. Можно добавлять картинки и многое другое.
- Комментарии при оформлении заказа — здесь модно Вкл./Выкл. комментарии при заказе. То есть разрешить или запретить клиенту вводить комментарий к заказу.
Со временем настройки будут расширяться.



















 Узнайте как открыть свой Кэшбэк сервис и зарабатывать на покупках.
Узнайте как открыть свой Кэшбэк сервис и зарабатывать на покупках. 







